Embedding scripts in web pages made easy with Github and jsDelivr

- Published on
- /3 mins read/---
Problem
You want to add a feature to a webpage without having to modify the existing scripts on the page because it's too complicated to configure, change, and remove. You only need this feature for a certain period of time.
If you have the same need, then here is a simple solution that I think you should do.
Solution
- Host your
scripton Github (which can also includestyle).
Simply create a public repository on Github, push your script and style there. (Remember to make it public so that it can be embedded.)
- Use jsDelivr as a CDN for your script.
jsDelivr is a simple tool used as a CDN for any npm package, Github repo or WordPress plugin.
The usage instructions are available on the homepage of jsDelivr. Here's how to use it with a Github repo:
https://cdn.jsdelivr.net/gh/{user}/{repo}/{directory}/{file}This is the structure of a script/style URL hosted through jsDelivr for any file on Github:
{user}: your username or organization on Github{repo}: repository name{directory}: folder name (optional) because your file can be placed in the root directory of the repo{file}: filename,*.jsor*.css
For example:
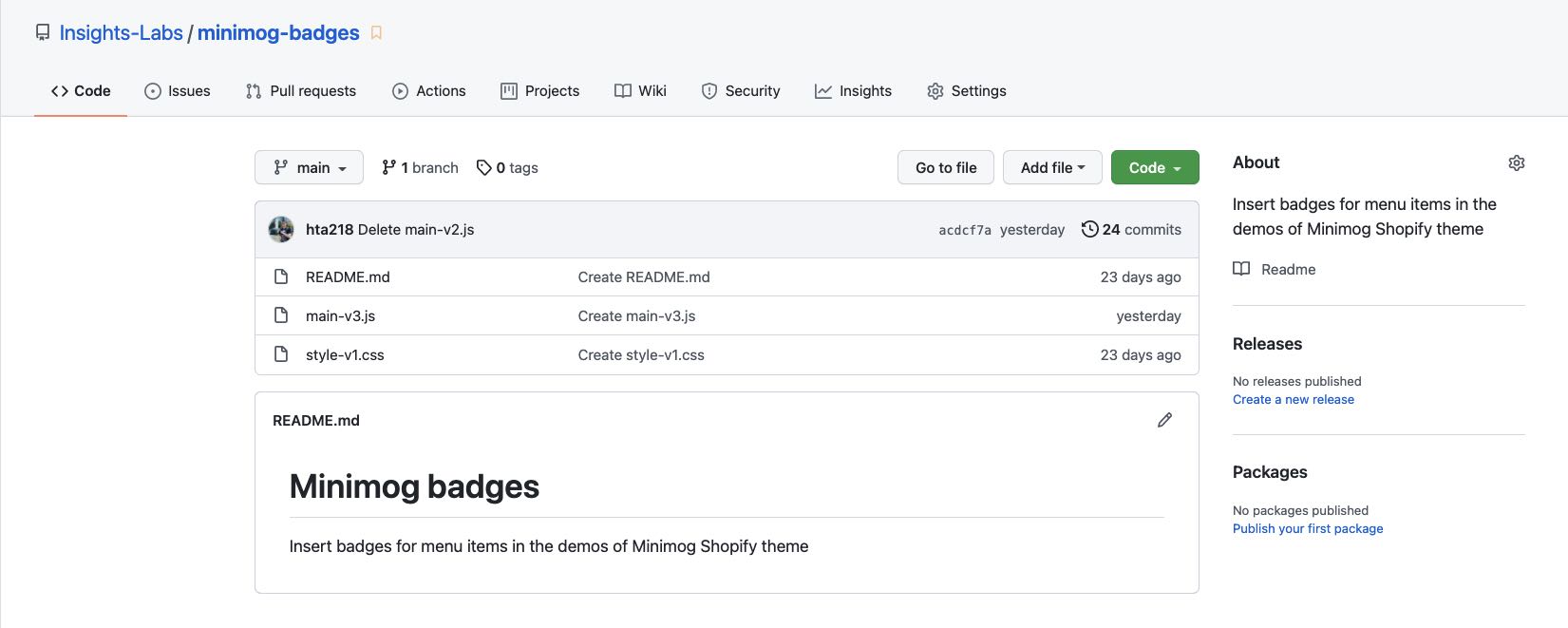
This is one of my public repos: Minimog badges. I hosted 2 files on it, 1 Javascript file and 1 CSS file.

So the URL hosted through jsDelivr for these 2 files will be:
https://cdn.jsdelivr.net/gh/Insights-Labs/minimog-menu-badges/style-v1.css
and:
https://cdn.jsdelivr.net/gh/Insights-Labs/minimog-badges/main-v3.js
Now simply embed them into your page with the link tag:
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/Insights-Labs/minimog-menu-badges/style-v1.css"
/>and the script tag:
<script src="https://cdn.jsdelivr.net/gh/Insights-Labs/minimog-badges/main-v3.js" async></script>Now the 2 files hosted on Github are running on your page.
Tips
- Caching
If you notice, I put the version number in the filename main-v3.js and style-v1.css. Why do you need to add this version number?
The answer is because jsDelivr caches your resource. This is good for faster resource loading, but when you make changes, the cache is not cleared immediately, resulting in the old code still being loaded.
To purge the cache, you need to email jsDelivr, which is quite inconvenient. So my simple solution is to put the version number right in the filename. When you make changes, create a new file with a name containing the new version number. For example: main-v4.js or style-v2.css, and modify the embed link, and you will have the new code immediately without waiting for the cache to clear.
- Minify
If your code is not minified, simply add .min to the URL of the file, and jsDelivr will generate a minified version for your original file.
For example:
<script
src="https://cdn.jsdelivr.net/gh/Insights-Labs/minimog-badges/main-v3.min.js"
async
></script>Conclusion
I hope this tutorial can be helpful to you!
Happy sharing
